SSR vs CSR, Next.js
SSR(Sever Side Rendering)
과거 그리고 현재도 그렇지만, 많은 웹사이트들은 페이지를 이동할 때마다 서버에 새로운 페이지에 대한 요청을 하는 방식을 택하고 있다.
이 방식이 SSR이다. 서버에서 렌더링을 마치고, Data가 결합된 HTML파일을 내려주는 방식이다. 새로운 페이지로 이동할 때마다 서버에 요청하여 페이지를 받아야 하기 때문에, 받아오는 시간동안 깜빡거리는 현상을 마주할 수 있다.
즉, 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.

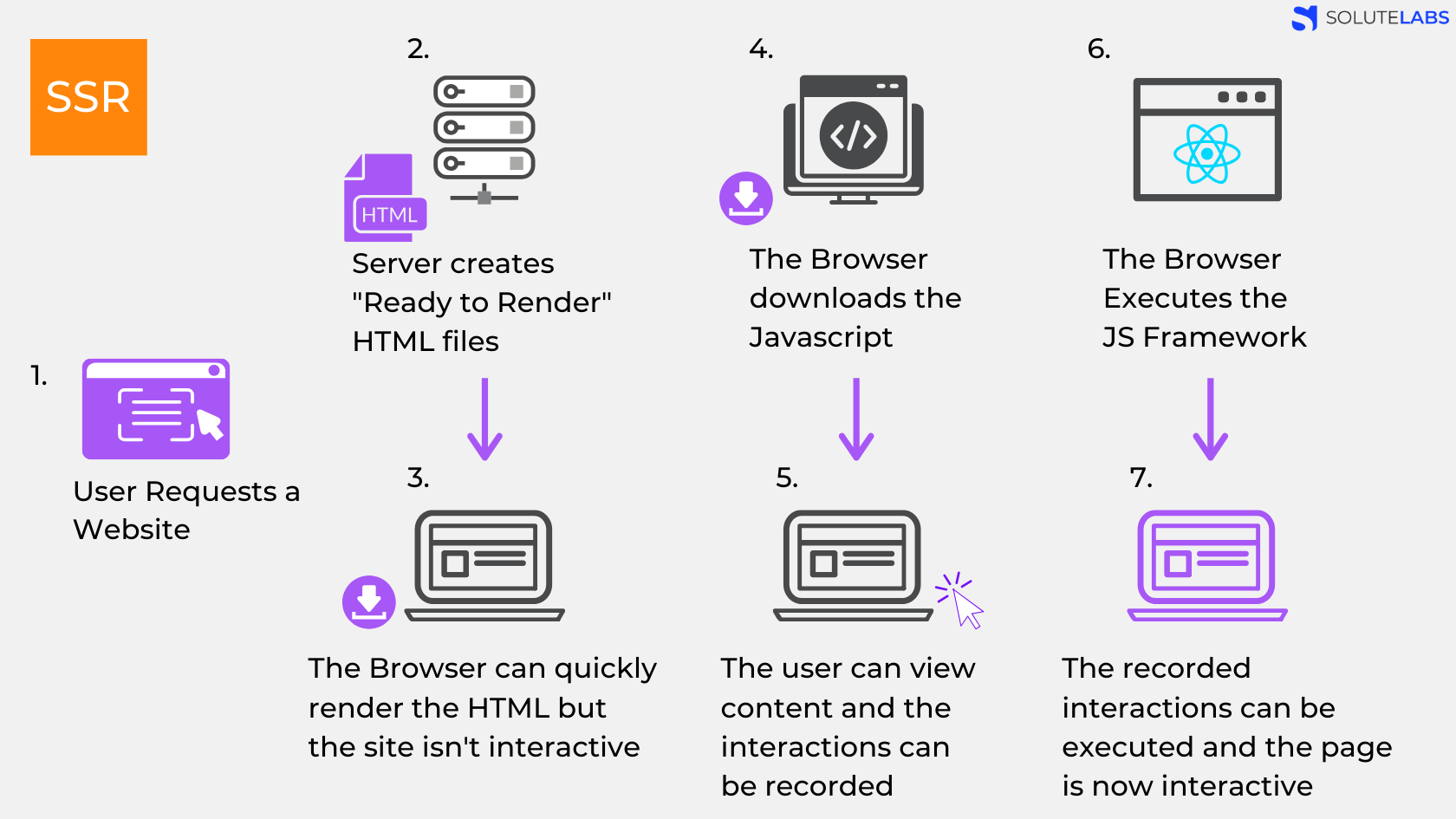
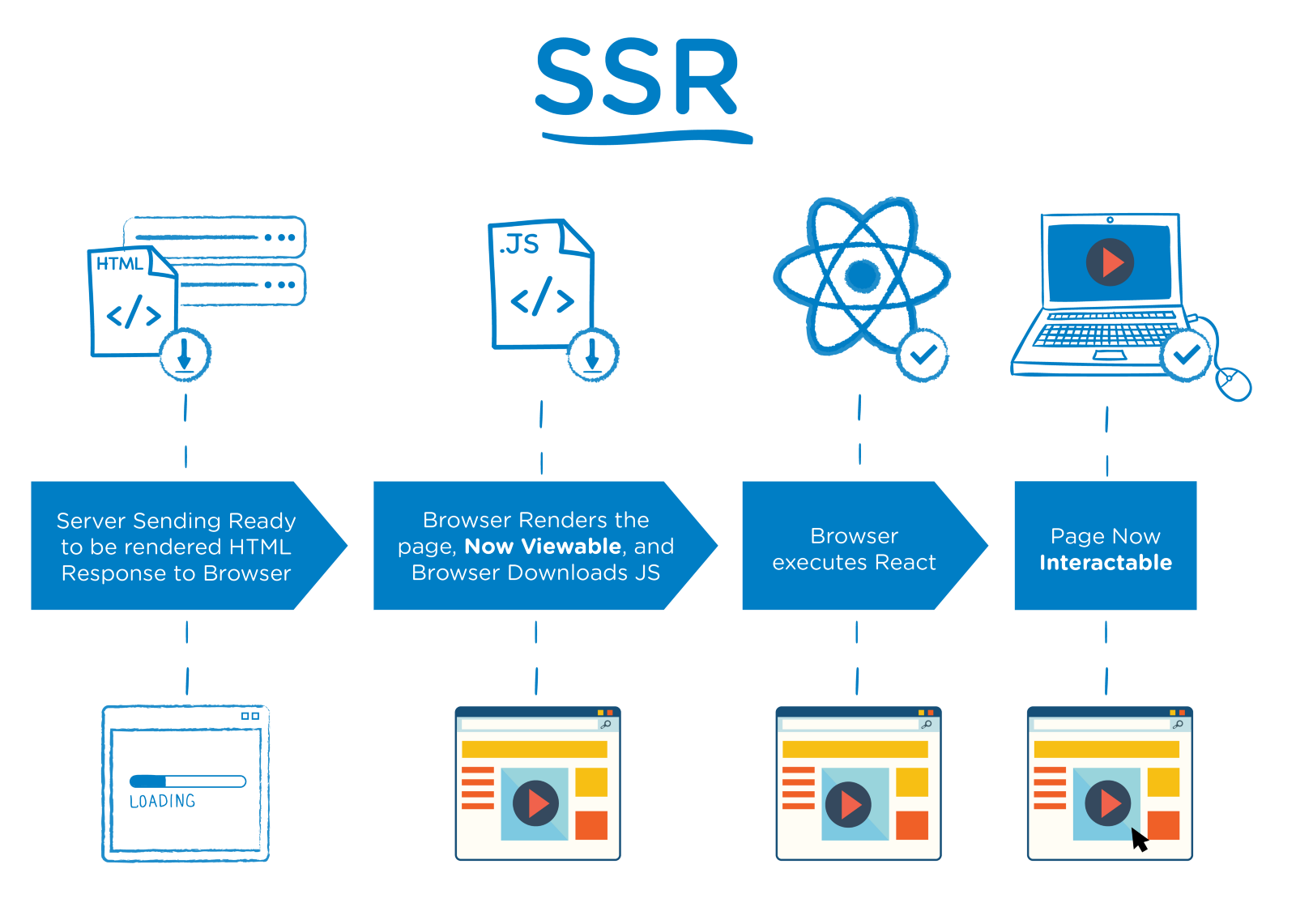
- User가 Website 요청을 보냄.
- Server는 ‘Ready to Render’. 즉, 즉시 렌더링 가능한 html파일을 만든다. (리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.)
- 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
- 클라이언트가 자바스크립트를 다운받는다.
- 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
- 브라우저가 Javascript 프레임워크를 실행한다.
- JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.

CSR(Client Side Rendering)
CSR 방식은 최초 요청시에 HTML을 비롯해 CSS, Javascript 등 각종 리소스를 받아온다. 이후에는 서버에 데이터만 요청하고, 자바스크립트로 뷰를 컨트롤 한다.
당연히 초기 요청 때 SSR 보다 많은 리소스를 요청하기 때문에, 렌더링은 속도는 SSR이 더 빠르다.
하지만 이후 다른 페이지로의 이동시에는 SSR 보다 빠른 페이지 전환 속도와 더 나은 사용자 경험을 제공한다.
만약 인터넷 속도가 엄청 느리다면, 유저는 제대로된 화면을 한참 후에나 만나볼 수 있을 것이다. 일단 처음 받게될 HTML은 빈페이지일 테니까.
말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다. 즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

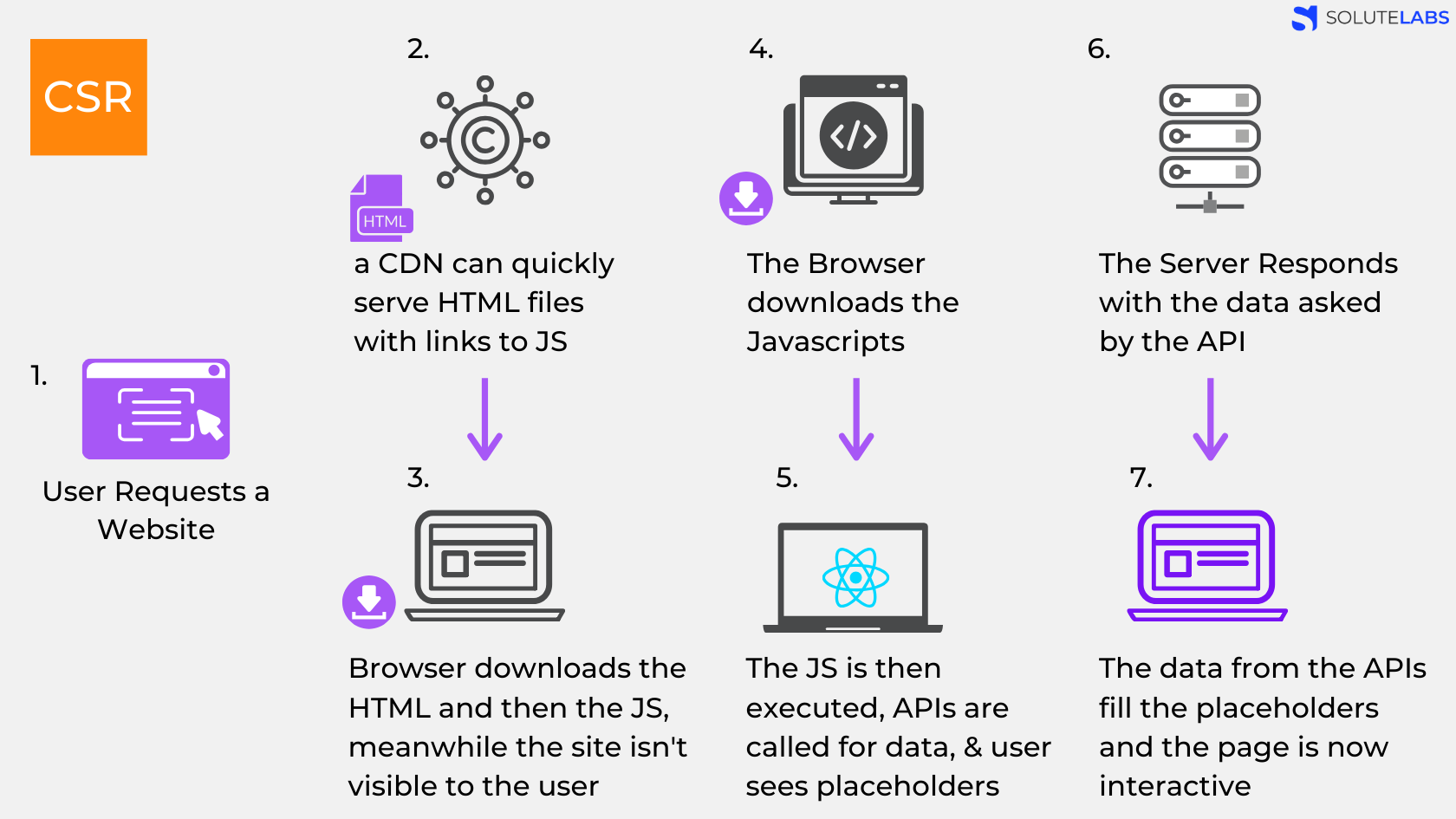
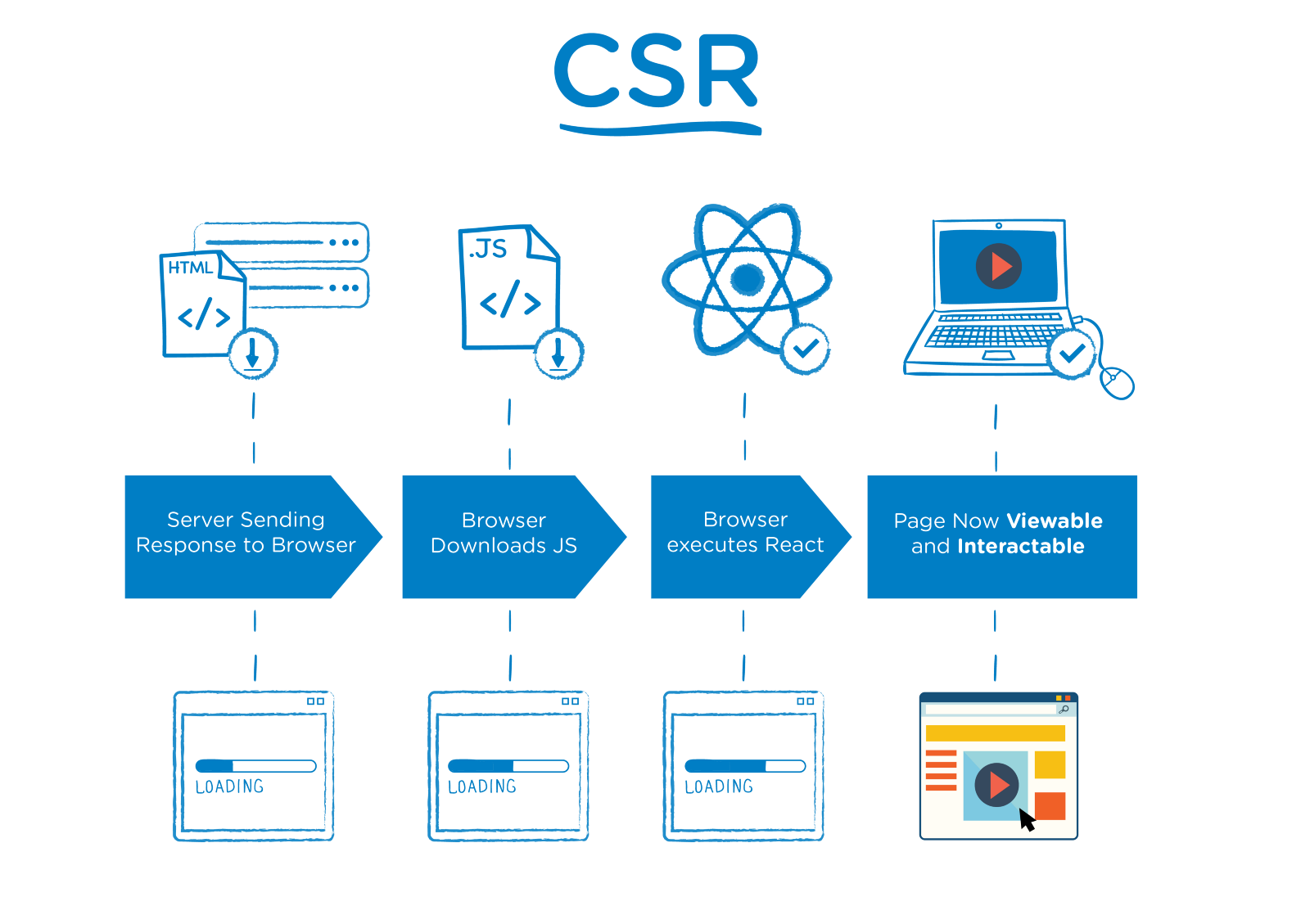
- User가 Website 요청을 보냄.
CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다. CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 ‘물리적’으로 가까운 서버에서 요청에 응답하는 방식
- 클라이언트는 HTML과 JS를 다운로드 받는다.(이때 SSR과 달리 유저는 아무것도 볼 수 없다.)
- 생략
- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다. (이때 유저들은 placeholder를 보게된다. )
- 서버가 API로부터의 요청에 응답한다.
- API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.

SSR과 CSR의 차이
1) 웹페이지를 로딩하는 시간
웹 페이지 로딩의 종류는 두 가지로 나눌 수 있다. 하나는 웹 사이트의 가장 첫 페이지를 로딩하는 것. 다른 하나는 나머지를 로딩하는 것
- 첫 페이지 로딩시간.
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다.
- 나머지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다. 반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
2) SEO 대응
검색 엔진은 자동화된 로봇인 ‘크롤러’로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meatadata가 바뀌었다. (이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
3) 서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문이다.
리엑트로 구현할 때는 다음과 같은 문제가 생기기도 한다.
renderToStrng은 React에서 서버사이드 렌더링을 구현하는데 사용되는 메소드다. 그런데 이게 스택을 막고 동기적으로 처리된다. 이게 실행될 동안 서버는 멈춘다. 참고 renderToString은 리액트가 버전업이 되면서 ‘클라이언트에서’의 퍼포먼스가 개선되었다.
반면 CSR은 클라이언트에 전체화면을 몰아주기 때문에 서버에 부하가 적다.
4) 장단점
- SSR:
- 서버에서 페이지를 구성하여 반환한다.
- (단점) 불필요한 부분까지 다시 렌더링하게 된다.
- CSR:
- (장점) 필요한 데이터만 백엔드에서 가져와 서버 부하가 덜하다.
- (단점) 번들된 js파일 다운로드로 초기 진입속도가 느릴 수 있다.
- (단점) SSR에 비해 SEO에 약한편이다. (구글 제외)
사용 권장 예시
SSR을 사용하자
-
네트워크가 느릴 때 (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
-
SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때.
-
최초 로딩이 빨라야하는 사이트를 개발 할 때
-
메인 스크립트가 크고 로딩이 매우 느릴 때
CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
-
웹 사이트가 상호작용이 별로 없을 때.
CSR을 사용하자
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때. (로딩창을 띄울 수 있는 장점이 있다.)
- 메인 스크립트가 가벼울 때
- SEO 따윈 관심 없을 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때. (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)
Next.js
SSR과 CSR의 단점을 해결하기 위해 등장한 것이 Next.js이다.
Next.js는 React 라이브러리의 프레임워크이다.
사용하는 이유?
Next.js를 사용하는 가장 큰 이유로 `SEO(Search Engine Optimization)를 위한 Server-Side Rendering(SSR)을 가능하게 하기 때문이다.

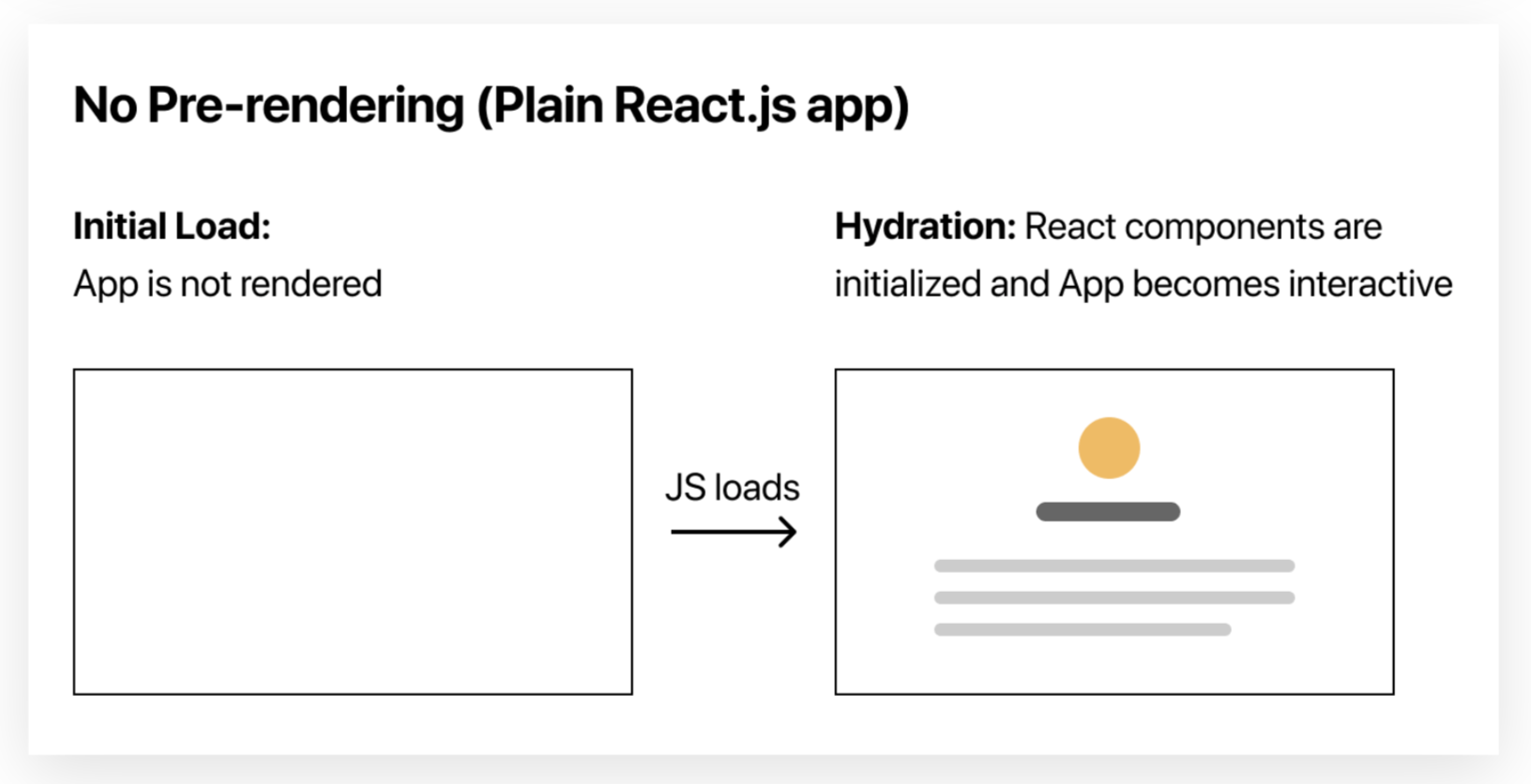
기본적으로 React는 Client Side Rendering(CSR)을 한다. 이는 위 그림처럼 웹사이트를 요청했을 때 빈 html을 가져와 script를 로딩하기 때문에, 첫 로딩 시간도 오래걸리고 Search Engine Optimization(SEO)에 취약하다는 단점이 있다.

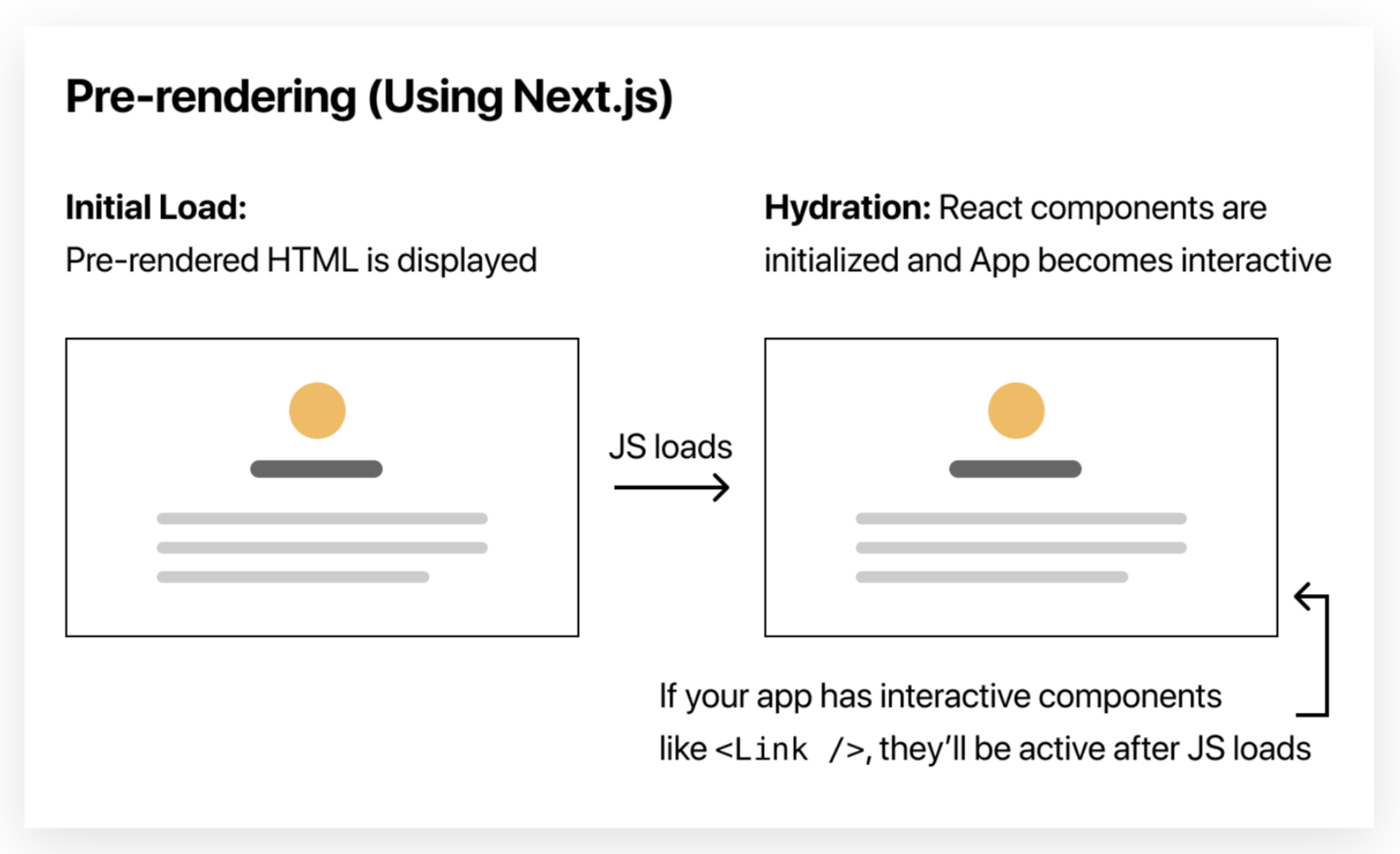
반면, next.js는 pre-reloading을 통해 미리 데이터가 렌더링된 페이지를 가져올수 있게 해주므로 사용자에게 더 좋은 경험을 주고, 검색 엔진에 잘 노출 될 수 있도록 해주는 SEO에서도 장점을 얻을 수 있다. pre-reloading은 SSR 뿐만 아니라 정적 사이트 생성(Static-Site Generate (SSG))도 가능하게 해준다. 또, SSR과 CSR도 혼합하여 사용 가능하다. 가장 큰 장점으로는 로딩속도 빠르고 데이터 캐싱이 된다.
Next.js의 여러가지 기능
1) 직관적인 페이지 기반 라우팅 시스팀
Next.js는 pre-rendering 뿐만 아니라 페이지 기반 라우팅 시스템도 제공한다. 프로젝트의 가장 바깥 폴더인 /pages 폴더에서 컴포넌트를 export하면 폴더명이 페이지 route가 된다. 즉, Next.js가 pages 폴더를 인식을해서 여기안에 있는 파일들을 개별적인 페이지로 만들어준다. 코드스플릿팅된 컴포넌트로 만들어준다.
2) 페이지간 빠르고 매끄러운 전환을 위한 client-side navigation
Next는 < Link /> 컴포넌트를 통해 페이지간의 빠르고 매끄러운 이동을 가능하게 한다. HTML의 a 태그와 달리 페이지를 리로딩하지 않고도 페이지간 이동이 가능하고, link 컴포넌트가 뷰포트에 보였을 때 관련 페이지를 백그라운드에서 미리 가져다 놓기 때문에 사용자가 링크를 클릭했을 때 매우 빠르게 해당 페이지로 이동할 수 있게 해준다.
3) Code Splitting (코드 분할)
대부분의 사용자들은 웹페이지가 3초 이상 로딩될 시 이를 느리다 판단한다. 코드 분할은 웹의 첫 페이지가 로딩될 때, 거대한 javascript payload를 보내는 것이 아니라, 번들을 여러 조각으로 조각내어서 처음에 가장 필요한 부분만 전송해 주는 방식을 통해 어플리케이션 로드 타임을 줄여준다. 코드 분할은 webpack, parcel, rollup 등의 모듈 번들러도 지원하고 있는 기능이지만 Next.js를 사용하면 별도의 설정없이 자동으로 프로젝트에 적용된다.
요약
- Next.js는 React 프레임워크
- 기본적으로 CSR을 하는 React 애플리케이션은 SEO에 취약하다 -> Next.js를 도입하면 pre-rendering을 통해 SSR 또는 SSG를 가능하게 해준다. -> 성능과 SEO에 좋음
- 이외에도 페이지 기반 라우팅, client-side navigation, code splitting, image optimization, built-in-CSS… 을 제공한다. -> React 프로젝트 성능향상 & 개발자들을 편하게 해준다.
댓글남기기